Home » Archives for tháng 12 2013
Người đăng:
yeu mai em on Chủ Nhật, 29 tháng 12, 2013
Vật dụng tab luôn luôn giúp đỡ để tiết kiệm khong gian cho website . Hướng dẫn này giải thích làm thế nào để thêm phụ tùng tab juery độc đáo cho blogger. Tôi sử dụng css và jQuery để thực hiện widget này. Tab này làm việc với tất cả các phụ tùng web hiện đại. However của nó không làm việc với trình duyệt IE. Bạn có thể hãy xem trong trang demo để có được ý tưởng như thế nào nó hoạt động.
Đọc thêm »
Người đăng:
yeu mai em on Thứ Bảy, 28 tháng 12, 2013
 Chúng ta đã khá quen với banner trượt quảng cáo trượt dọc ở 2 bên của 1 site nào đó. đa phần các banner này được thiết kế nằm sát 2 mép (trái & phải) của 1 website nào đó, và nó luôn trượt theo khi ta di chuyển chuột. Ở bài hướng dẫn này mình sẽ giới thiệu 1 cách hiển thị khác, đó là banner quảng cáo sẽ nằm ở 2 mép trái và phải của màn hình hiển thị, và việc hiển thị của nó sẽ phụ thuộc vào chế độ xem của màn hình.
Chúng ta đã khá quen với banner trượt quảng cáo trượt dọc ở 2 bên của 1 site nào đó. đa phần các banner này được thiết kế nằm sát 2 mép (trái & phải) của 1 website nào đó, và nó luôn trượt theo khi ta di chuyển chuột. Ở bài hướng dẫn này mình sẽ giới thiệu 1 cách hiển thị khác, đó là banner quảng cáo sẽ nằm ở 2 mép trái và phải của màn hình hiển thị, và việc hiển thị của nó sẽ phụ thuộc vào chế độ xem của màn hình.
(lưu ý : nếu bạn không thấy banner quảng cáo thì zoom nhỏ lại (Ctrl -) banner sẽ hiển thị, nếu muốn test không hiển thị thì zoom lớn lên (Ctrl +))Đọc thêm »
Người đăng:
yeu mai em
 Bài viết sẽ hướng dẫn các bạn tạo 1 box nhỏ chứa các bài viết liên quan tới bài đang đọc (giống như trang vietnamnet.vn). Để tránh trùng lặp với tiện ích các bài liên quan ở phía dưới của bài viết, thủ thuật này mình sẽ dùng tiện ích các bài ngẫu nhiên từ nhãn để truy xuất cho box này.
Bài viết sẽ hướng dẫn các bạn tạo 1 box nhỏ chứa các bài viết liên quan tới bài đang đọc (giống như trang vietnamnet.vn). Để tránh trùng lặp với tiện ích các bài liên quan ở phía dưới của bài viết, thủ thuật này mình sẽ dùng tiện ích các bài ngẫu nhiên từ nhãn để truy xuất cho box này.
Thủ thuật này chỉ hiện thị tốt nhất cho các bài viết có 1 nhãn , nếu 1 bài viết có nhiều nhãn thì các bài hiển thị trong box này cũng sẽ tăng theo. Ví dụ ta thiết lập cho 1 nhãn hiển thị trong box là 4 bài, thì với 2 nhãn ta sẽ có 8 bài.Đọc thêm »
Người đăng:
yeu mai em
 Thẻ META là một thành phần quan trọng trong file HTML, nó chứa các thông tin về file HTML đó như tên tác giả, các từ khoá, các thông tin mô tả site đó… Và có thể có 1 số thông tin điều khiển trình duyệt, chỉ định cho các máy tìm kiếm...
Thẻ META là một thành phần quan trọng trong file HTML, nó chứa các thông tin về file HTML đó như tên tác giả, các từ khoá, các thông tin mô tả site đó… Và có thể có 1 số thông tin điều khiển trình duyệt, chỉ định cho các máy tìm kiếm...
Thẻ Meta có có cấu trúc như sau:
Người đăng:
yeu mai em
 Đây là 1 thủ thuật cũng khá đơn giản, tương tự như với nút edit widget. Chỉ khi đã đăng nhập quyền quản trị blog thì khi load blog bạn mới thấy được widget mà bạn đã ẩn đi. Lưu ý là chỉ nhưng người được cấp quyền admin cho blog mới thấy được tiện ích, còn những tác giả thông thường cũng sẽ không thấy được tiện ích này.
Đây là 1 thủ thuật cũng khá đơn giản, tương tự như với nút edit widget. Chỉ khi đã đăng nhập quyền quản trị blog thì khi load blog bạn mới thấy được widget mà bạn đã ẩn đi. Lưu ý là chỉ nhưng người được cấp quyền admin cho blog mới thấy được tiện ích, còn những tác giả thông thường cũng sẽ không thấy được tiện ích này.
Hình ảnh minh họa :
Đọc thêm »
Người đăng:
yeu mai em
 Ở bài này mình sẽ sử dụng lệnh position để tạo bóng đổ cho ảnh hoặc cho các khối văn bản. Làm cho ảnh hoặc vùng văn bản đó trở nên bắt mắt hơn. Thủ thuật để tạo bóng đổ trong bài này là ta sẽ tạo các background nằm dè lên nhau, và lệch nhau vài pixel, như thế sẽ tạo nên hiệu ứng bóng đổ.
Ở bài này mình sẽ sử dụng lệnh position để tạo bóng đổ cho ảnh hoặc cho các khối văn bản. Làm cho ảnh hoặc vùng văn bản đó trở nên bắt mắt hơn. Thủ thuật để tạo bóng đổ trong bài này là ta sẽ tạo các background nằm dè lên nhau, và lệch nhau vài pixel, như thế sẽ tạo nên hiệu ứng bóng đổ.
Ví dụ ở đây mình sẽ dùng 3 class để tạo bóng. Class đầu tiên sẽ là màu nền chính, các class tiếp theo sẽ có màu nền nhạt dần vào lệch với class đầu tiên.
Ví dụ ta có đoạn code CSS và HTML sau :Đọc thêm »
Người đăng:
yeu mai em
Thông thường khi muốn tạo ảnh thumbnail ta thường dùng cách bóp ảnh lại bằng việc sử dụng các lệnh width, height. Khi bóp ảnh như thế, nếu bóp theo 2 chiều (width và height) thì ảnh thường bị méo dạng (không còn tỉ lệ với ảnh gốc), nếu không muốn gặp hiện tượng này thì chỉ nên bóp theo 1 chiều. Tuy nhiên, ở những phần, ví dụ như tiện ích recent post, các bạn muốn các ảnhthumbnail được đều nhau, và có cùng kích cỡ thì việc bóp ảnh theo 1 chiều không đáp ứng được. Và hôm nay mình sẽ giới thiệu cho các bạn 1 các để lấy ảnh thumbnail từ ảnh gốc mà chỉ cần dùng CSS.
Đọc thêm »
Người đăng:
yeu mai em
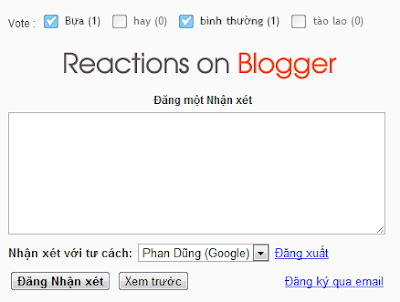
Chức năng reactions của blogger cung cấp giúp cho đọc giả thể hiện phản ứng của mình khi xem 1 bài viết nào đó. Chức năng này đã được tích hợp sẵn trong widget "bài đăng trên blog" (Blog1). Nhưng nó thường ở chế độ ẩn (disable), nếu bạn muốn sử dụng nó cho các bài viết của mình thì các bạn phảienable nó lên.
Bài hướng dẫn này cũng rất cơ bản, và có cũng có nhiều blog đã đăng rồi.
Hình ảnh minh họa :
Để Enable tính năng reaction các bạn thực hiện các bước như bên dưới:
1. Vào phần thiết kế -> nhấp chọn vào phần chỉnh sửa widget của tiện ích "Bài đăng trên blog"
2. Và click chọn để enable như hình bên dưới :
- Các bạn có thêm nhiều phản ứng (reaction) để người khác vote bằng cách nhấp vào dòng chữ chỉnh sửa của tính năng Reactions. Sau đó thêm vào, lưu ý là các phản ứng cách nhau bằng dấu phẩy.
3. Save chỉnh sửa lại.
Sau khi save lại và mở bài viết ra để xem thành quả. Và 1 số có lẽ sẽ thất vọng khi nó không hiển thị, các bạn không phải lo lắng. Nó không hiển thị là do template của bạn đã được mod lại (chỉnh sửa). Đa số là code của phần reactions đã bị xóa đi. Để hiển thị nó ta chỉ việc thêm lại phần code của nó là xong.
Sau đây là các bước add lại code của nó:
1. Vào phần thiết kế -> chỉnh sửa HTML -> nhấp chọn mở rộng mẫu tiện ích.
2. Tìm đến dòng code này:<div class='post-footer-line post-footer-line-3'>
- nếu blog bạn không có dòng này, cũng không sao, bạn có thể tìm đến dòng này :<data:post.body/>
3. Sau khi tìm được dòng code ở bước 2, các bạn add code của tính năng reactions vào ngay sau dòng code vừa tìm được. Bên dưới là code của nó:<span class='reaction-buttons'>
<b:if cond='data:top.showReactions'>
<table border='0' cellpadding='0' cellspacing='0' width='100%'>
<tr>
<td class='reactions-label-cell' nowrap='nowrap' valign='top' width='1%'>
<span class='reactions-label'>
<data:top.reactionsLabel/></span></td>
<td><iframe allowtransparency='true' class='reactions-iframe' expr:src='data:post.reactionsUrl' frameborder='0' name='reactions' scrolling='no'/></td>
</tr></table>
</b:if>
</span>
4. Save template lại. và mở lại xem bài viết để thấy kết quả. Theo: Fandung
More about →
Người đăng:
yeu mai em
Ở thủ thuật này, theo như yêu cầu, mình sẽ tạo 1 link text nhỏ ở dưới mỗi bài viết. Khi click vào link này thì lập tức sẽ mở ra 1 cửa sổ mới của trang Google với nội dung tìm kiếm chính là tiêu đề bài viết mà bạn đang xem. Như yêu cầu thì tiện ích sẽ thay thế cho việc copy tiêu đề bài viết và dán vào google để tìm kiếm. Thủ thuật này cũng là 1 cách để cho các bạn có thể kiểm tra xem bài biết của bạn đứng thứ bao nhiêu trong kết quả tìm kiếm của google (với từ khóa chính là tiêu đề bài viết).
Sau đây là các bước thực hiện :Đọc thêm »
Người đăng:
yeu mai em
Vấn đề này tuy cũ và nhiều người biết nhưng lại không thấy ai nhắc đến khiến một số bạn mới tham gia Blogger nản lòng khi bị người khác Rip mất data, mất đi công sức bao lâu. Nay mình xin hướng dẫn cho các bạn chưa biết để bảo vệ data của chính mình.
Hiện tại Google Chrome có thể view data các bạn thông qua RSS chính vì vậy ta sẽ tùy biến cách hiện thị RSS của blogger để ko hiện thị toàn bộ nội dung bài viết.
Trước tiên bạn cần vào Cài đặt -> Nguồn cấp Trang Web -> Cho phép Nguồn cấp dữ liệu Blog -> Chọn: Cho đến dấu ngắt.
Vậy là xong từ bây giờ khi post bài nếu ở chế độ HTML chỉ cần thêm <!--more--> vào giữa bài viết hoặc trên cùng nội dung bài viết.
Còn nếu post ở chế độ WYSIWYG thì bạn có thể sử dụng ngay nút redmore của blogger để ngăn cách
Bây giờ hãy xem lại RSS của bạn sẽ thấy sự khác biệt : http://tenmiencuaban/rss.xml
Ngoài ra để tùy chình nút Đọc thêm » khi view rss bạn hãy vào Thiết kế ->Phần tử Trang -> Bài đăng trên Blog -> Chọn Chỉnh sửa và thay bằng nội dung muốn hiện thị.
Ví dụ: Click vào đây để xem tiếp... hoặc Click vào đây để xem bộ phim này... v.v...
Bây giờ RSS blog của bạn đã hiện thị 1 cách đẹp và chuyên nghiệp hơn, không còn lo sợ người khác Rip data nữa rồi. Theo: fandung.
Người đăng:
yeu mai em on Thứ Năm, 26 tháng 12, 2013
Đây là một Tab đa tập lệnh cho phép bạn tổ chức thường xuyên nội dung blog (WEB) vào một thẻ giao diện, với nội dung mong muốn xuất hiện khi nhấn vào tab đó, với việc này bạn có thể tiết kiệm không gian của blog(web) của bạn. Code sử dụng CSS và Javascript, và code còn hỗ trợ tính năng thẻ tab được chọn mặc định, tự động chuyển sang thẻ khác với thời gian được chọn sẵn.
Ở đây mình giới thiệu 3 lọai tab:
A. Loại 1:
Hình minh họa:
 Code:Đọc thêm »
Code:Đọc thêm »
Người đăng:
yeu mai em
Bài viết hôm nay mình xin được giới thiệu một style khác trong menu dạng phân cấp. Đó là menu sổ 1 hàng ngang, kèm theo hiệu ứng đóng mở menu con khi click chuột.
Xem hình minh họa:

Như các menu khác, menu này cũng gồm 3 phần : Code Java, code CSS, vàcode HTML
Trước tiên bạn download gói hình ảnh này về : FD-img.rar rồi up lên host lấy link để dùng cho code CSS.Đọc thêm »
Người đăng:
yeu mai em
Ở các thủ thuật trước mình có hướng dẫn các bạn tạo hiệu ứng mô tả chỉ dùng CSS, ở bài viết này mình sẽ giới thiệu việc tạo hiệu ứng mô tả dùng JS. Với thủ thuật này thì popup mô tả sẽ di chuyển theo con chuột, không như cách ta dùng CSS, popup chỉ hiển thị ở 1 vị trí cố định.
Hình ảnh minh họa:

Sau đây là các bước thực hiện :
1. Vào bố cục
2. Vào chỉnh sửa code HTML
3. Chèn đoạn code bên dưới vào trước thẻ đóng </head>Đọc thêm »
Người đăng:
yeu mai em
 Bài này mình sẽ giới thiệu cho các bạn 1 đoạn script nhỏ làm thay đổi màu nền của blog. Với đoạn script này, màu nền sẽ tự động thay đổi 1 cách tuần tự sau 1 khoảng thời gian mà chúng ta đã định trước.
Bài này mình sẽ giới thiệu cho các bạn 1 đoạn script nhỏ làm thay đổi màu nền của blog. Với đoạn script này, màu nền sẽ tự động thay đổi 1 cách tuần tự sau 1 khoảng thời gian mà chúng ta đã định trước.
Để tạo nên hiệu hứng đổi màu cho đẹp và liên tục, các bạn sẽ tạo 1 mảng các trị màu thay đổi 1 cách tuần tự.
Để thực hiện thủ thuật này, các bạn chỉ cần chèn đoạn code JS bên dưới vào trước thẻ đóng </head> hoặc sau thẻ mở <head>Đọc thêm »
Người đăng:
yeu mai em on Thứ Tư, 25 tháng 12, 2013
Gửi trang web của bạn cho 20 + công cụ tìm kiếm:Bạn hãy thực hiện các thao tác sau:1 - Nhập URL trang web/ blog của bạn và ô thứ nhất. 2 - Điền tên và địa chỉ email vào 2 ô còn lại bên dưới.3 - Nhấn dấu tích vào Agree to terms để đồng ý với các điều khoản sử dụng.4 - Nhấn Submit Your Site để gửi trang web hoặc blog của bạn lên các công cụ tìm kiếm.
Bạn cũng có thể đưa website lên các công cụ tìm kiếm khác TẠI ĐÂY
Người đăng:
yeu mai em
Theo thời gian sử dụng, máy tính sẽ ngày càng chạy chậm hơn. Tài nguyên mất dần mà không rõ nguyên nhân… Xin giới thiệu 18 thủ thuật giúp cải thiện và nâng cấp máy tính.
1 - Windows hỗ trợ hai công cụ khá mạnh để “dọn dẹp” rác trong máy tính, đó làDisk Cleanup và Disk Defragmenter. Bạn nên thường xuyên chạy hai chương trình này để máy mình được “gọn gàng” hơn.
Theo lời khuyên của những chuyên gia, bạn nên chạy Disk Cleanup (với lệnhStart > Run, gõ cleanmgr rồi nhấn Enter ) trước để xóa hết rác trong máy. Sau đó, bạn cho chạy Disk Defragmenter (với lệnh Start > Run, gõ dfrg.msc rồi nhấn Enter) dồn File và xóa các “khoảng trống” để lại khi các File rác bị xóa, giúp tăng dung lượng ổ đĩa cho máy. Tuy nhiên, vẫn còn những File ẩn bị “thải” ra sau khi chạy chương trình dồn đĩa, do đó bạn cần chạy Disk Cleanup một lần nữa để xóa sạch chúng.
Ngoài ra, để thuận tiện cho việc sử dụng,bạn nên đưa icon của Disk Cleanup và Disk Defragmenter: vào màn hình Desktop, vào My Computer > Local Disk ( C:) > WINDOWS > System32, tìm đến hai file cleanmgr  , và dfrg
, và dfrg  , click chuột phải chọn Sent to > Desktop. Như vậy là từ nay, bạn chỉ cần gõ chuột lên icon của chúng là được.
, click chuột phải chọn Sent to > Desktop. Như vậy là từ nay, bạn chỉ cần gõ chuột lên icon của chúng là được.
2 - Thông thường khi máy tính bị trục trặc, có thể cho chạy System Restore để trở về trạng thái hoạt động tốt nhất gần đó nhất. Tuy nhiên, nó không thể chạy các chương trình đã bị lỗi nên “có cũng như không”.
Còn có nhiều cách khác để thay thế cho System Restore như bung file Ghost hoặc tốt nhất là chạy Safe Mode để cởi bỏ các chương trình bị lỗi, hay cài lại Driver cho các phần cứng. Do đó, nên tắt tính năng System Restore để lấy lại tài nguyên cho máy.
Bạn nhấp chuột phải lên My Computer chọn Properties > System Restore, sau đó chọn từng ổ đĩa, bấm nút Settings... và hạ thấp dung lượng đĩa dùng cho muc̣ đích System Restore. Tiếp theo chọn Turn off System Restore on all drivers / OK. Bạn kiểm tra lại sẽ thấy dung lượng ̣đĩa trống tăng lên đáng kể.
Người đăng:
yeu mai em
Máy tính của bạn bị tình trạng tự động khởi động lại sau một vài phút sử dụng? Trường hợp này có thể xảy ra bởi nhiều nguyên nhân, bạn cần phải thử nghiệm trên phần mềm lẫn phần cứng để có thể tìm ra nguyên nhân và khắc phục.
1. Ổ cứng bị lỗi vật lý (bad).
Khi bị lỗi này, có thể chương trình bạn đang chạy một số tập tin nằm trong vùng bị lỗi thì máy sẽ khởi động lại. Ngoài ra, Card màn hình, RAM gắn lỏng lẻo cũng có thể gây ra tình trạng tương tự, tuy nhiên thường thì chúng sẽ xuất hiện màn hình “xanh” báo lỗi.
* Cách giải quyết: Vào Windows Explorer, chọn ổ đĩa cài đặt hệ thống, thường là ổ C, phải chuột, chọn Properties, chọn thẻ Tools, sau đó click vào Check Now ở phần Error-checking để kiểm tra lỗi đĩa. Có thể sử dụng các phần mềm cao cấp từ các hãng thứ 3 để việc kiểm tra và xử lý được chuyên nghiệp hơn nhưRepairDisk Manager của Raxco.Đọc thêm »
Người đăng:
yeu mai em on Chủ Nhật, 22 tháng 12, 2013
 Có vô số những lý do dẫn đến mất dữ liệu, có thể ổ cứng bị trục trặc hay thẻ nhớ bị hỏng. Hoặc cũng có thể bạn vô tình xóa nhầm file không muốn xóa. Dưới đây là những công cụ và mẹo giúp bạn phục hồi dữ liệu bị xóa, thậm chí cả những dữ liệu bị hỏng.
Có vô số những lý do dẫn đến mất dữ liệu, có thể ổ cứng bị trục trặc hay thẻ nhớ bị hỏng. Hoặc cũng có thể bạn vô tình xóa nhầm file không muốn xóa. Dưới đây là những công cụ và mẹo giúp bạn phục hồi dữ liệu bị xóa, thậm chí cả những dữ liệu bị hỏng.
1. Tạo bộ công cụ phục hồi
Thời điểm tốt nhất để cài các công cụ phục hồi vào máy tính là trước khi bạn mất dữ liệu. Bạn có thể chọn một trong số bốn công cụ phục hồi dữ liệu sau đây, gồm Recuva, PC Inspector File Recovery, SoftPerfect File Recovery và Undelete Plus.
Người đăng:
yeu mai em on Thứ Bảy, 21 tháng 12, 2013
 Có rất nhiều thuật ngữ được sử dụng trong tin học mà ta cần biết mà chưa biết. Bạn có thể rất am hiểu về tin học, bạn có thể rất rành về máy tính, nhưng có thể không phải thuật ngữ nào trong tin học bạn cũng biết. PC, NTFS, AGP, USB,...v..v chúng có ý nghĩa gì?...
Có rất nhiều thuật ngữ được sử dụng trong tin học mà ta cần biết mà chưa biết. Bạn có thể rất am hiểu về tin học, bạn có thể rất rành về máy tính, nhưng có thể không phải thuật ngữ nào trong tin học bạn cũng biết. PC, NTFS, AGP, USB,...v..v chúng có ý nghĩa gì?...
Dưới đây là 1 số thuật ngữ viết tắt mà mình sưu tầm được:
IT (Information Technology): Công nghệ về máy tính.PC (Personal Computer): Máy tính cá nhân.ICT (Information Communication Technology): Ngành công nghệ thông tin - truyền thông.PDA (Personal Digital Assistant): Thiết bị số hổ trợ cá nhân.CP (Computer Programmer): Người lập trình máy tính.CPU (Central Processing Unit): Đơn vị xữ lý trung tâm trong máy tính.BIOS (Basic Input/Output System): Hệ thống nhập/xuất cơ sở.CMOS (Complementary Metal Oxide Semiconductor): Bán dẫn bù Oxít - Kim loại, Họ các vi mạch điện tử thường được sử dụng rộng rải trong việc thiết lập các mạch điện tử.I/O (Input/Output): Cổng nhập/xuất.CMD (Command): Dòng lệnh để thực hiện một chương trình nào đó..OS (Operating System): Hệ điều hành máy tính.OS Support (Operating System Support): Hệ điều hành được hổ trợ.BPS (Bits Per Second): Số bít truyền trên mỗi giây.RPM (Revolutions Per Minute): Số vòng quay trên mỗi phút.ROM (Read Only Memory): Bộ nhớ chỉ đọc, không thể ghi - xóa.RAM (Random Access Memory): Bộ nhớ truy cập ngẫu nhiên.SDRAM (Synchronous Dynamic Random Access Memory): RAM đồng bộ.HDD (Hard Disk Drive): Ổ Đĩa cứng - là phương tiện lưu trữ chính.FDD (Floppy Disk Drive): Ổ Đĩa mềm - thông thường 1.44 MB.CD - ROM (Compact Disc - Read Only Memory): Đĩa nén chỉ đọc.Modem (Modulator/Demodulator): Điều chế và giải điều chế - chuyển đổi qua lại giữa tín hiệu Digital và Analog.DAC (Digital to Analog Converted): Bộ chuyển đổi từ tín hiệu số sang tín hiệu Analog.MS - DOS (Microsoft Disk Operating System): Hệ điều hành đơn nhiệm đầu tiên của Microsoft (1981), chỉ chạy được một ứng dụng tại một thời điểm thông qua dòng lệnh.NTFS (New Technology File System): Hệ thống tập tin theo công nghệ mới - công nghệ bảo mật hơn dựa trên nền tảng là Windows NT.FAT (File Allocation Table): Một bảng hệ thống trên đĩa để cấp phát File.SAM (Security Account Manager): Nơi quản lý và bảo mật các thông tin của tài khoản người dùng.AGP (Accelerated Graphics Port): Cổng tăng tốc đồ họa.VGA (Video Graphics Array): Thiết bị xuất các chương trình đồ họa theo dãy dưới dạng Video ra màn hình.IDE (Integrated Drive Electronics): Mạch điện tử tích hợp trên ổ đĩa cứng, truyền tải theo tín hiệu theo dạng song song (Parallel ATA), là một cổng giao tiếp.PCI (Peripheral Component Interconnect): Các thành phần cấu hình nên cổng giao tiếp ngoại vi theo chuẩn nối tiếp.ISA (Industry Standard Architecture): Là một cổng giao tiếp.USB (Universal Serial Bus): Chuẩn truyền dữ liệu cho BUS (Thiết bị) ngoại vi.SCSI (Small Computer System Interface): Giao diện hệ thống máy tính nhỏ - giao tiếp xữ lý nhiều nhu cầu dữ liệu cùng một lúc.ATA (Advanced Technology Attachment): Chuẩn truyền dữ liệu cho các thiết bị lưu trữ.SATA (Serial Advanced Technology Attachment): Chuẩn truyền dữ liệu theo dạng nối tiếp.PATA (Parallel ATA): Chuẩn truyền dữ liệu theo dạng song song.FSB (Front Side Bus): BUS truyền dữ liệu hệ thống - kết nối giữa CPU với bộ nhớ chính.HT (Hyper Threading): Công nghệ siêu phân luồng.S/P (Supports): Sự hổ trợ.PNP (Plug And Play): Cắm và chạy.EM64T (Extended Memory 64 bit Technology): CPU hổ trợ công nghệ 64 bit.IEEE (Institute of Electrical and Electronics Engineers): Học Viện của các Kỹ Sư Điện và Điện Tử.OSI (Open System Interconnection): Mô hình liên kết hệ thống mở - chuẩn hóa quốc tế.ASCII (American Standard Code for Information Interchange): Hệ lập mã, trong đó các số được qui định cho các chữ.APM (Advanced Power Manager): Quản lý nguồn cao cấp (tốt) hơn.ACPI (Advanced Configuration and Power Interface): Cấu hình cao cấp và giao diện nguồn.MBR (Master Boot Record): Bảng ghi chính trong các đĩa dùng khởi động hệ thống.RAID (Redundant Array of Independent Disks): Hệ thống quản lý nhiều ổ đĩa cùng một lúc.Wi - Fi (Wireless Fidelity): Kỹ thuật mạng không dây.LAN (Local Area Network): Mạng máy tính cục bộ.WAN (Wide Area Network): Mạng máy tính diện rộng.NIC (Network Interface Card): Card giao tiếp mạng.UTP (Unshielded Twisted Pair): Cáp xoắn đôi - dùng để kết nối mạng thông qua đầu nối RJ45.STP (Shielded Twisted Pair): Cáp xoắn đôi có vỏ bọc.BNC (British Naval Connector): Đầu nối BNC dùng để nối cáp đồng trục.ADSL (Asymmetric Digital Subscriber Line): Đường thuê bao bất đối xứng - kết nối băng thông rộng.TCP/IP (Transmission Control Protocol/Internet Protocol): Giao thức mạng.IP (Internet Protocol): Giao thức giao tiếp mạng Internet.DHCP (Dynamic Host Configuration Protocol): Hệ thống giao thức cấu hình IP động.DNS (Domain Name System): Hệ thống phân giải tên miền thành IP và ngược lại.RIS (Remote Installation Service): Dịch vụ cài đặt từ xa thông qua LAN.ARP (Address Resolution Protocol): Giao thức chuyển đổi từ địa chỉ Logic sang địa chỉ vật lý.ICS (Internet Connection Sharing): Chia sẽ kết nối Internet.MAC (Media Access Control): Khả năng kết nối ở tầng vật lý.CSMA/CD (Carrier Sense Multiple Access with Collision Detection): Giao thức truyền tin trên mạng theo phương thức lắng nghe đường truyền mạng để tránh sự đụng độ.AD (Active Directory): Hệ thống thư mục tích cực, có thể mở rộng và tự điều chỉnh giúp cho người quản trị có thể quản lý tài nguyên trên mạng một cách dễ dàng.DC (Domain Controller): Hệ thống tên miền.OU (Organization Unit): Đơn vị tổ chức trong AD.DFS (Distributed File System): Hệ thống quản lý tập tin luận lý, quản lý các Share trong DC.HTML (Hyper Text Markup Language): Ngôn ngữ đánh dấu siêu văn bảnISP (Internet Service Provider): Nhà cung cấp dịch vụ Internet.ICP (Internet Content Provider): Nhà cung cấp nội dung thông tin trên Internet.IAP (Internet Access Provider): Nhà cung cấp cỗng kết nối Internet.WWW (World Wide Web): Hệ thống Web diện rộng toàn cầu.HTTP (Hyper Text Transfer Protocol): Giao thức truyền tải File dưới dạng siêu văn bản.URL (Uniform Resource Locator): Dùng để định nghĩa một Website, là đích của một liên kết.FTP (File Transfer Protocol): Giao thức truyền tải File.E_Mail (Electronic Mail): Hệ thống thư điện tử.E_Card (Electronic Card): Hệ thống thiệp điện tử.ID (Identity): Cở sở để nhận dạng.SMS (Short Message Service): Hệ thống tin nhắn ngắn - nhắn dưới dạng ký tự qua mạng điện thoại.MSN (Microsoft Network): Dịch vụ nhắn tin qua mạng của Microsoft.MSDN (Microsoft Developer Network): Nhóm phát triển về công nghệ mạng của Microsoft.Acc User (Account User): Tài khoản người dùng.POP (Post Office Protocol): Giao thức văn phòng, dùng để nhận Mail từ Mail Server.SMTP (Simple Mail Transfer Protocol): Giao thức dùng để gửi Mail từ Mail Client đến Mail Server.CC (Carbon Copy): Đồng kính gửi, người nhận sẽ nhìn thấy tất cả các địa chỉ của những người nhận khác (Trong E_Mail).BCC (Blind Carbon Copy): Đồng kính gửi, nhưng người nhận sẽ không nhìn thấy địa chỉ của những người nhận khác.ISA Server (Internet Security & Acceleration Server): Chương trình hổ trợ quản lý và tăng tốc kết nối Internet dành cho Server.ASP/ASP.NET (Active Server Page): Ngôn ngữ viết Web Server.SQL (Structured Query Language): Ngôn ngữ truy vấn cấu trúc - kết nối đến CSDL.IE (Internet Explorer): Trình duyệt Web “Internet Explorer” của Microsoft.MF (Mozilla Firefox): Trình duyệt Web “Mozilla Firefox”.CAD (Computer Aided Design): Thiết kế với sự trợ giúp của máy tính.CAM (Computer Aided Manufacturing): Sản xuất với sự trợ giúp của máy tính.CAL (Computer Aided Learning): Học tập với sự trợ giúp của máy tính.DPI (Dots Per Inch): Số chấm trong một Inch, đơn vị đo ảnh được sinh ra trên màn hình và máy in.CCNA (Cisco Certified Network Associate): Là chức chỉ mạng quốc tế do hãng sản xuất thiết bị mạng hàng đầu thế giới - Cisco – cấp, và được công nhận trên toàn thế giới.CCNP (Cisco Certified Network Professional): Là chứng chỉ mạng cao cấp của Cisco.MCP (Microsoft Certified Professional): Là chứng chỉ ở cấp độ đầu tiên của Microsoft.MCSA (Microsoft Certified Systems Administrator): Chứng chỉ dành cho người quản trị hệ điều hành mạng của Microsoft, được chính Bác Bill Gate ký.MCSE (Microsoft Certified Systems Engineer): Tạm dịch là kỹ sư mạng được Microsoft chứng nhận, do chính tay Bác Bill Gate ký Tổng hợp: fandung