Là người "quản trị" Blog chắc hẳn các bạn đều muốn các khách tham quan khi ghé thăm đều để lại những lời nhắn động viên, trao đổi chia sẻ, tâm sự kết bạn tại hộp comment....???
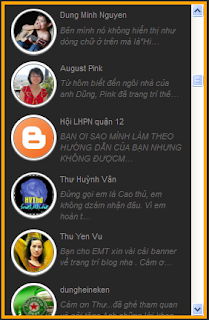
Với thủ thuật này, các commet của khách tham quan được xếp theo thứ tự mới nhất nằm trên hàng đầu tiên kèm theo ảnh avatar của khách (số lượng comments được hiển thị do bạn tuỳ chọn tối đa là 200 comment) và được chứa đựng trong một hộp gọn gàng có thanh trượt để bạn có thể kéo xuống phía dưới để đọc hết các comments mà không chiếm khoảng không gian của Blog.
Mời bạn bấm vào thẻ "Xem thử" phía dưới để trải nghiệm trước thủ thuật này.
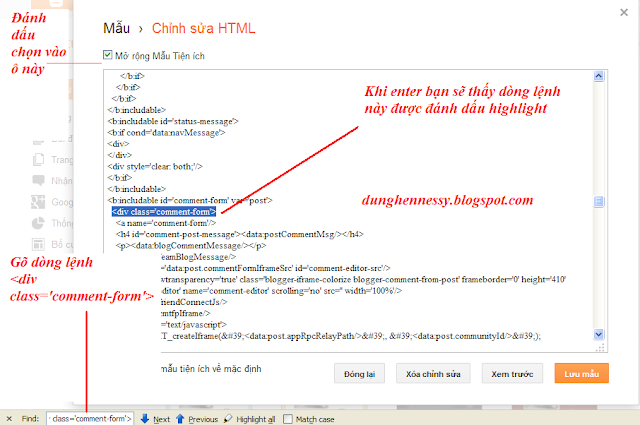
Thủ thuật này cũng khá đơn giản, bạn đăng nhập vào Blog > Chọn Bố cục > Chọn thêm tiện ích HTML/Javacript (nếu chưa biết cách thêm tiện ích HTMl/Javacript thì mời bạn xem TẠI ĐÂY). Sau đó copy tất cả đoạn code phía dưới dán vào.
<center><div style="font-weight:bold; border: 2px #30a1db solid; padding:5px; text-align:center; background:#FFF380;"><span style="color: red; font-size: large;">Bình luận mới nhất của các bạn</div></span>
<div style="border: 5px solid orange; color: cyan; height: 450px; margin: 5px 0; overflow: auto; padding: 10px; text-align: left; width: 280px;">
<style type="text/css">
ul.w2b_recent_comments{list-style:none;margin:0;padding:0;}
.w2b_recent_comments li{background:none !important;margin:0 0 6px !important;padding:0 0 6px 0 !important;display:block;clear:both;overflow:hidden;list-style:none;}
.w2b_recent_comments li .avatarImage{padding:3px;background:#fefefe;-webkit-box-shadow:0 1px 1px #ccc;-moz-box-shadow:0 1px 1px #ccc;box-shadow:0 1px 1px #ccc;float:left;margin:0 6px 0 0;position:relative;overflow:hidden;}
.avatarRound{-webkit-border-radius:100px;-moz-border-radius:100px;border-radius:100px;}
.w2b_recent_comments li img{padding:0px;position:relative;overflow:hidden;display:block;}
.w2b_recent_comments li span{margin-top:4px;color: #666;display: block;font-size: 12px;font-style: italic;line-height: 1.4;}
</style>
<script type="text/javascript">
//<![CDATA[
// Recent Comments Settings
var
numComments = 200,
showAvatar = true,
avatarSize = 60,
roundAvatar = true,
characters = 60,
defaultAvatar = "http://www.gravatar.com/avatar/?d=mm",
hideCredits = true;
//]]>
</script>
<script src="https://sites.google.com/site/dunghennessyjs/comment2.js" type="text/javascript"></script>
<script src="http://www.dunghennessy.blogspot.com/feeds/comments/default?alt=json&callback=w2b_recent_comments&max-results=200" type="text/javascript"></script>
</div>
</center>
Bây giờ bạn thay đổi các dòng lệnh màu đỏ, trong đó:
* Background: màu nền của tiêu đề phía trên
* Color: màu chữ tiêu đề.
* Bình luận mới nhất của các bạn: bạn có thể thay đổi chữ nào mà bạn muốn.
* Orange: màu của khung hộp, có thể thay red (đỏ), black (đen), white (trắng), Pink (hồng), yellow (vàng), green (xanh)....
* height: chiều cao của hộp.
* Width: chiều rộng của hộp
Thay đổi dòng lệnh màu xanh, trong đó:
* Color: Mã màu của comment
* Font-size: kích thước chữ comment
* AvatarSize: kích thước của Avatar
* Characters: số lượng từ của comment
* http://www.dunghennessy.blogspot.com bằng địa chỉ trang Blog của bạn
Thay đổi dòng lệnh màu vàng đây là số comments được hiển thị trong hộp (2 số này phải bằng nhau).Cuối cùng bấm Lưu lại rồi trở lại blog xem kết quả nha.
Bạn có thể tham khảo cách làm KIỂU 2 TẠI ĐÂY.
Chúc các bạn thành công!!!